最新动态
Sketchup+Photoshop制作GIF建筑动图
GIF动图可以很好的展示建筑方案,因此在工作中我们经常会用到,今天为大家介绍sketchup+Photoshop创建GIF动图的过程。

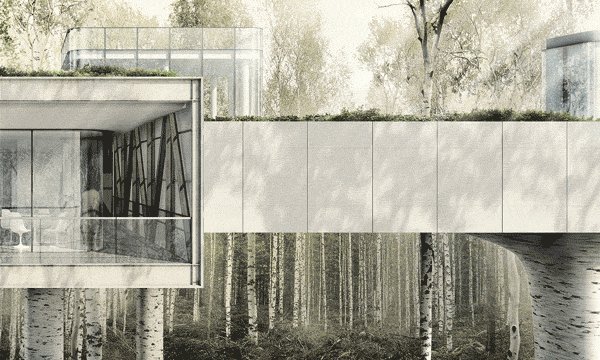
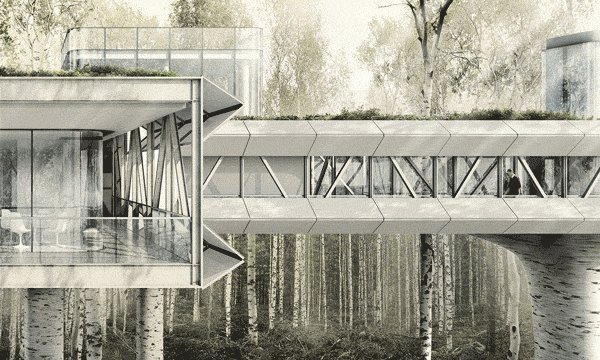
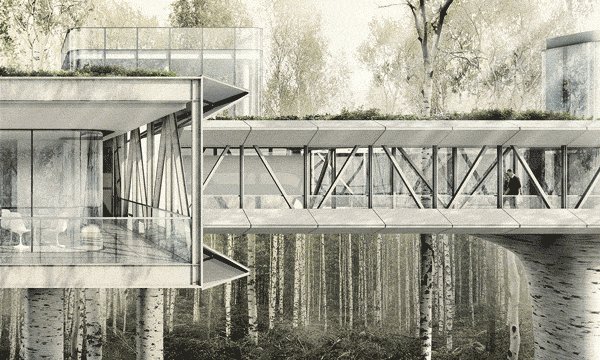
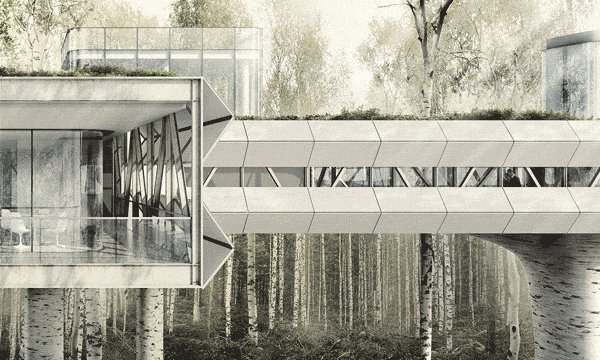
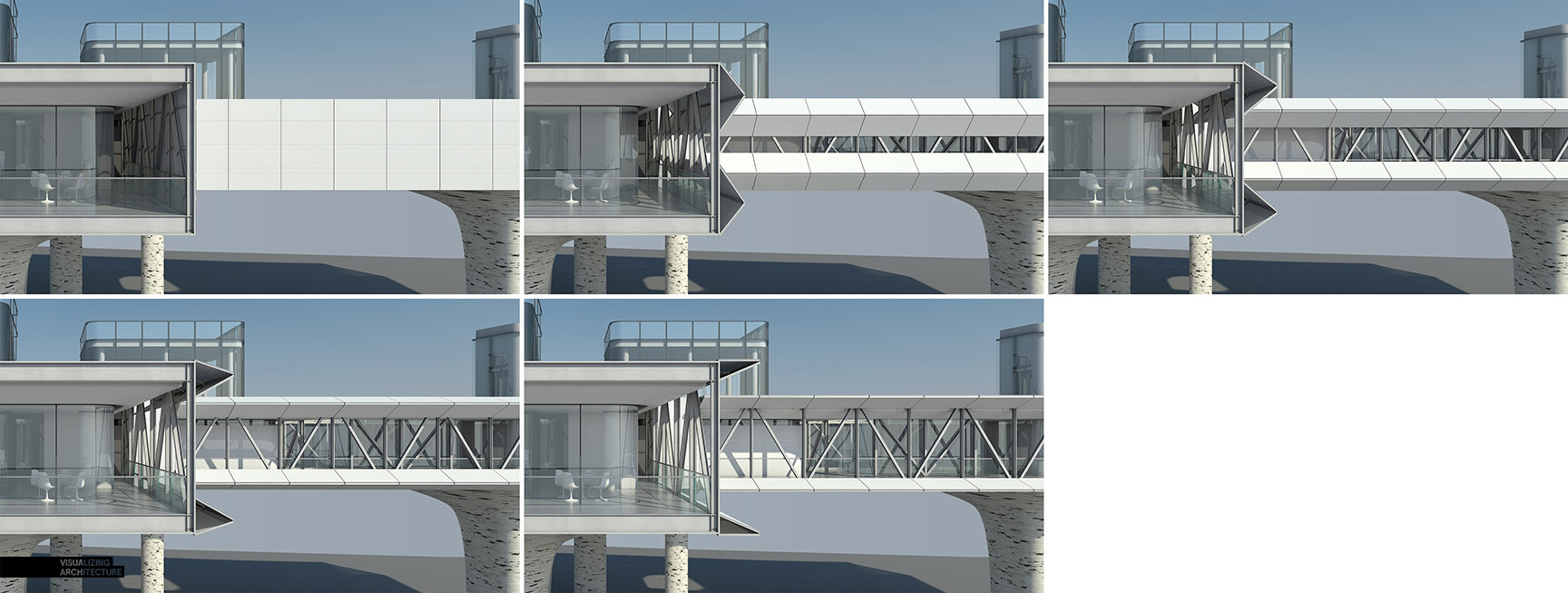
1、利用Sketchup对所有画面进行基础渲染
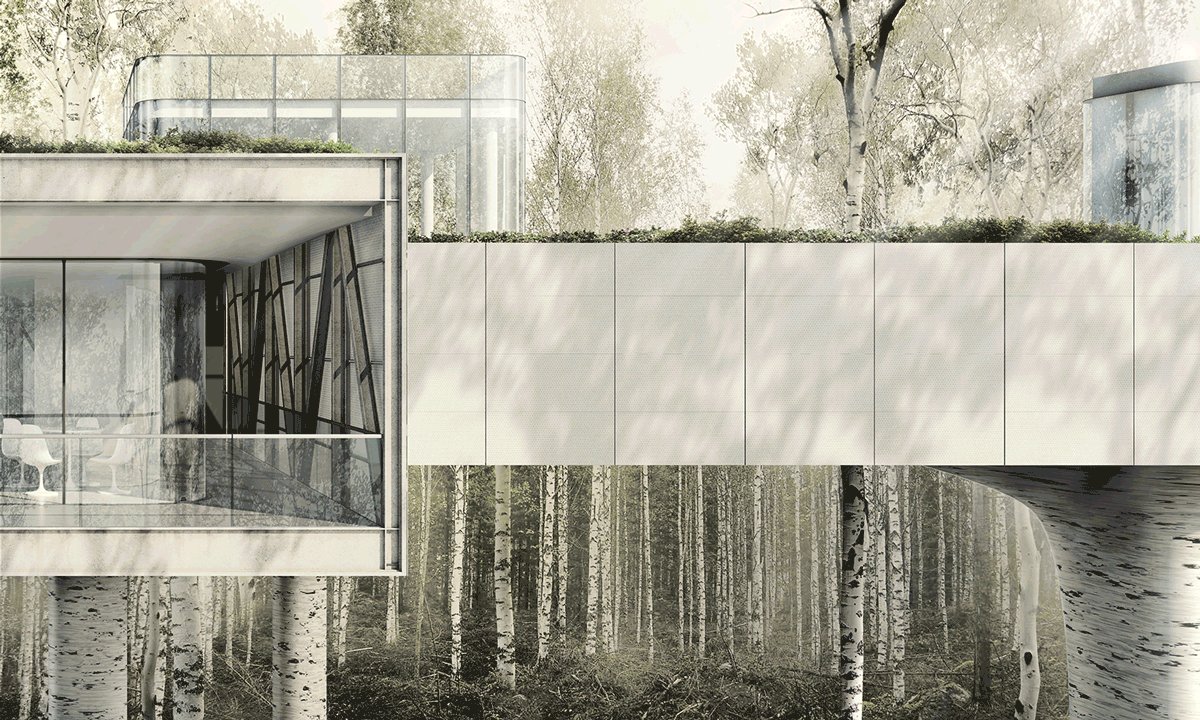
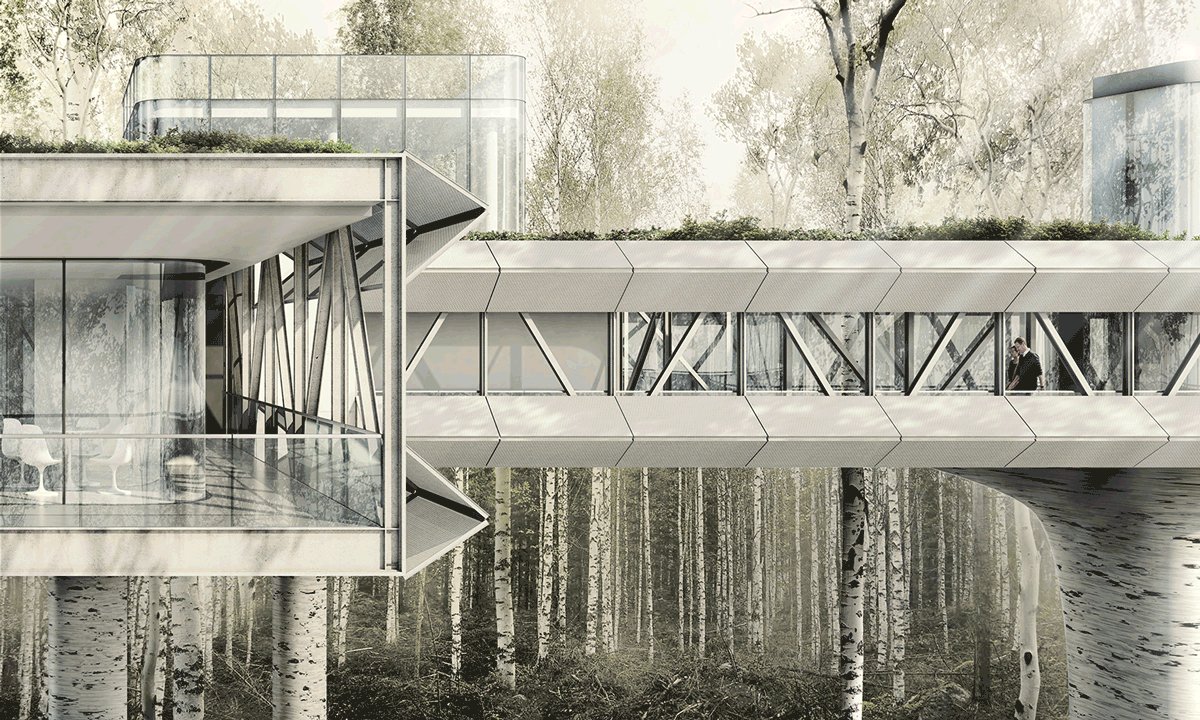
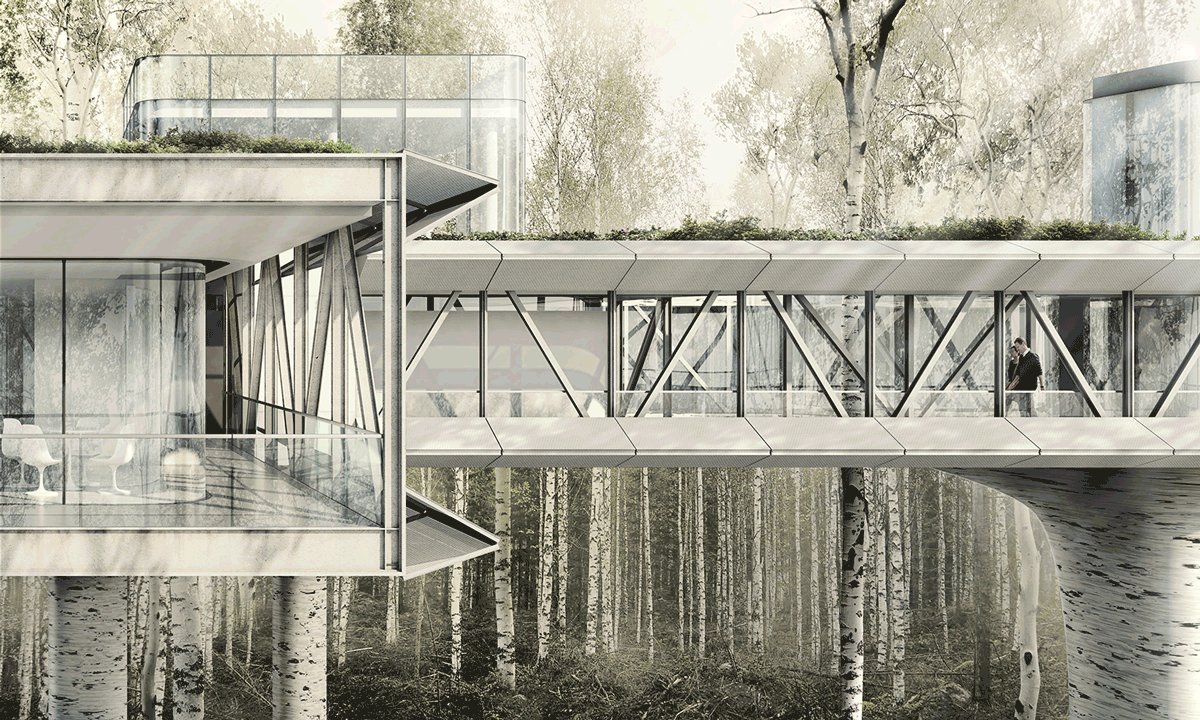
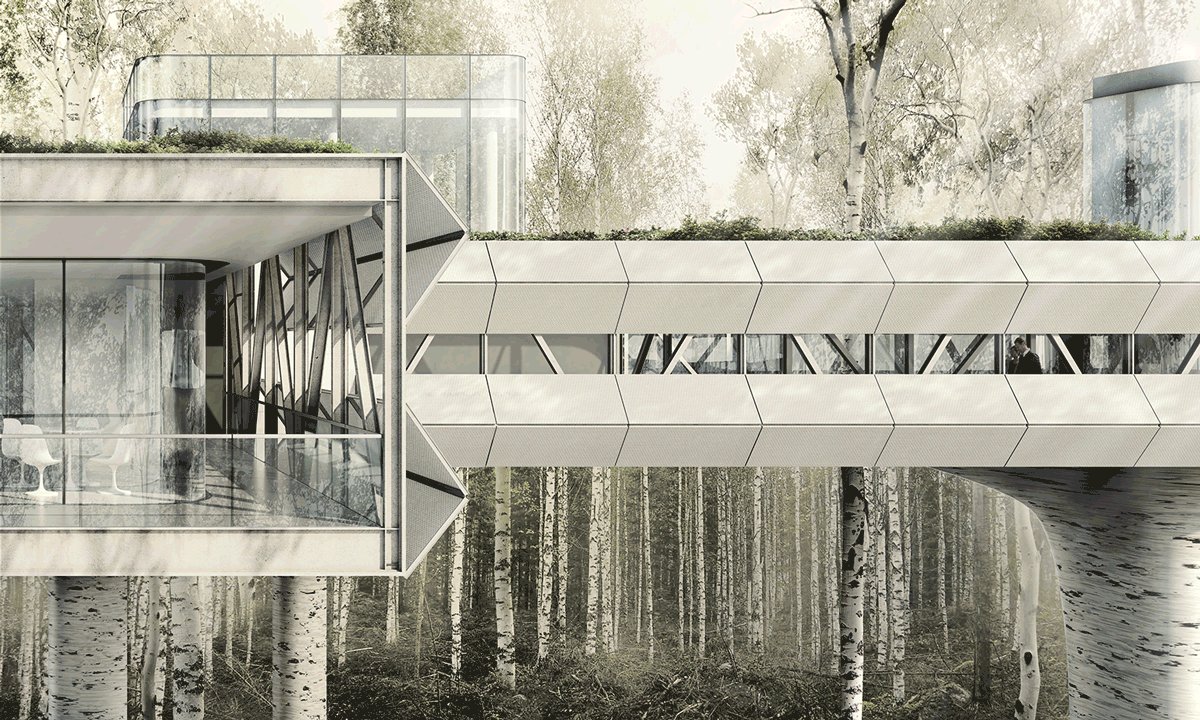
设置Sketchup模型在不同位置显示阴影,然后将每个阴影部位放在不同的图层上,并渲染出效果图。为了可以快速的渲出效果图,可以使用低分辨率去渲染图片,可以节约大量的渲染时间。如果你的电脑配置不行,可以使用云渲染平台渲出你要的效果图。

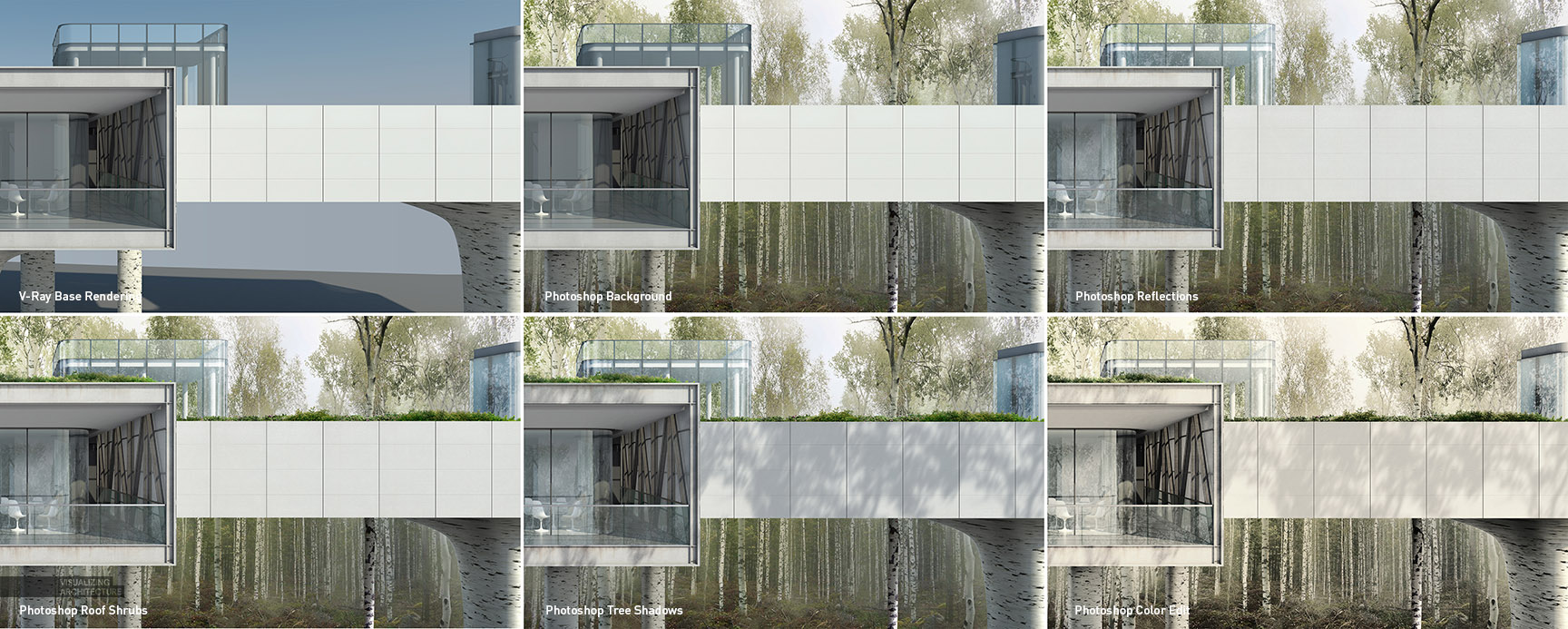
2、使用Photoshop对每个部位进行润色

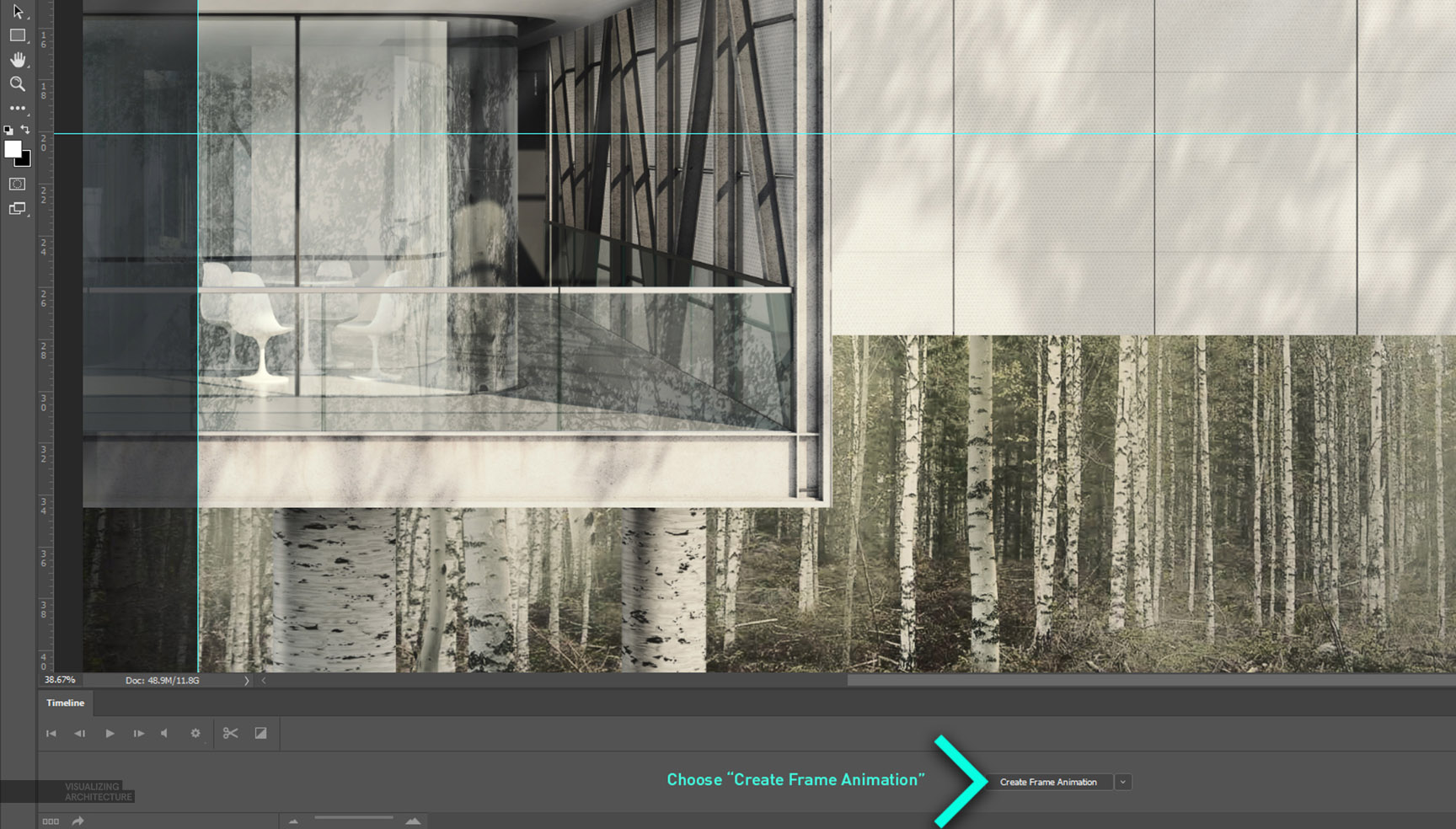
上图显示了在Photoshop中获得最终外观的一些重要操作。这些操作中的每一个步骤必须独立设置,这样可以轻易地将它们从一个位置渲染到另一个位置。

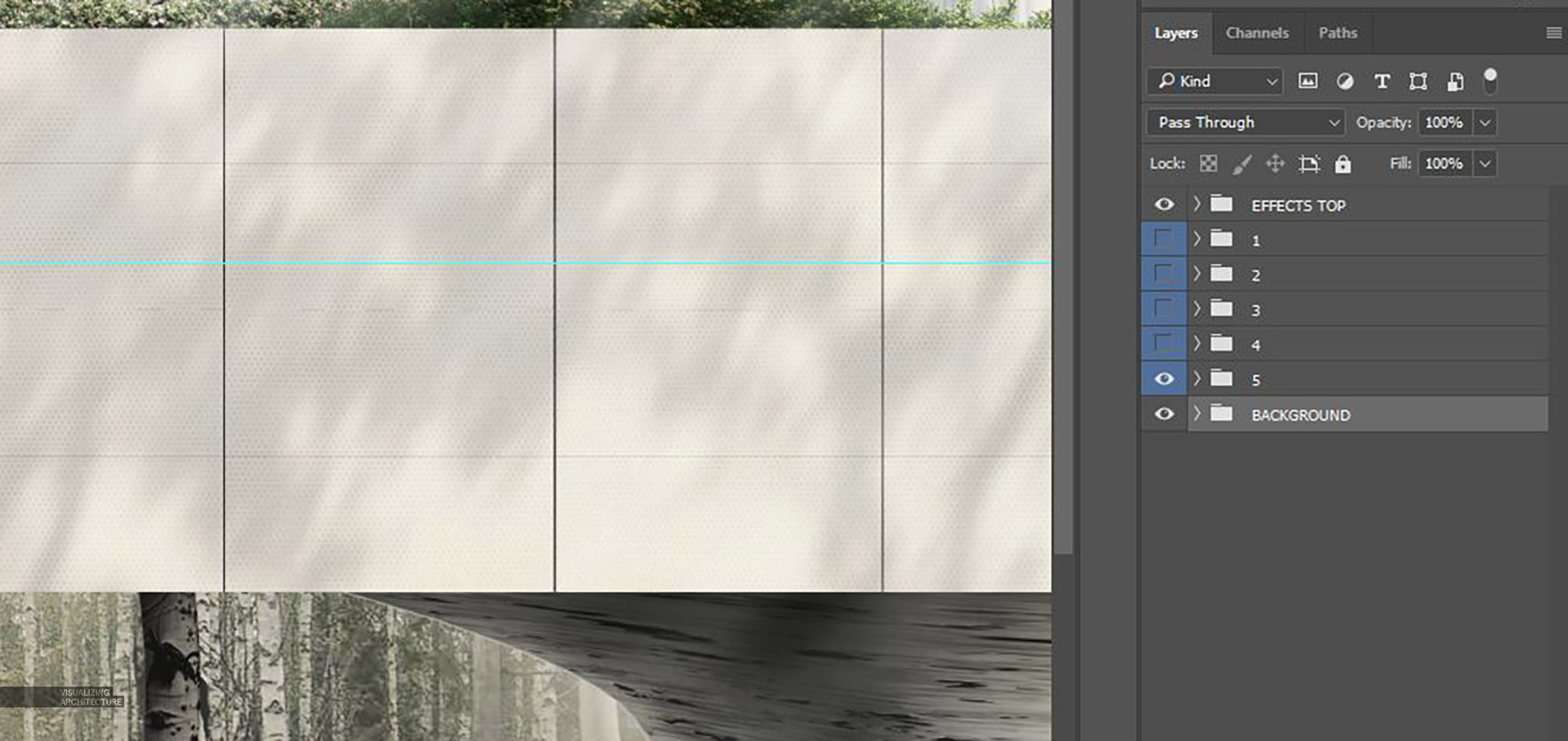
这意味着图层设置尽可能仔细和干净。背景树对于所有图层保持相同,所以把它放在图层的底部。在背景组之上,分1到5组代表每个阴影的位置。在每个编号的文件夹中,将相应位置的基本效果图和其他与阴影位置变化的元素,如树影,反射等放置到一起。然后我将最终效果,如霾和太阳眩光放入“效果” 组顶部,因为这些保持不变,无论打开什么位置的阴影组。
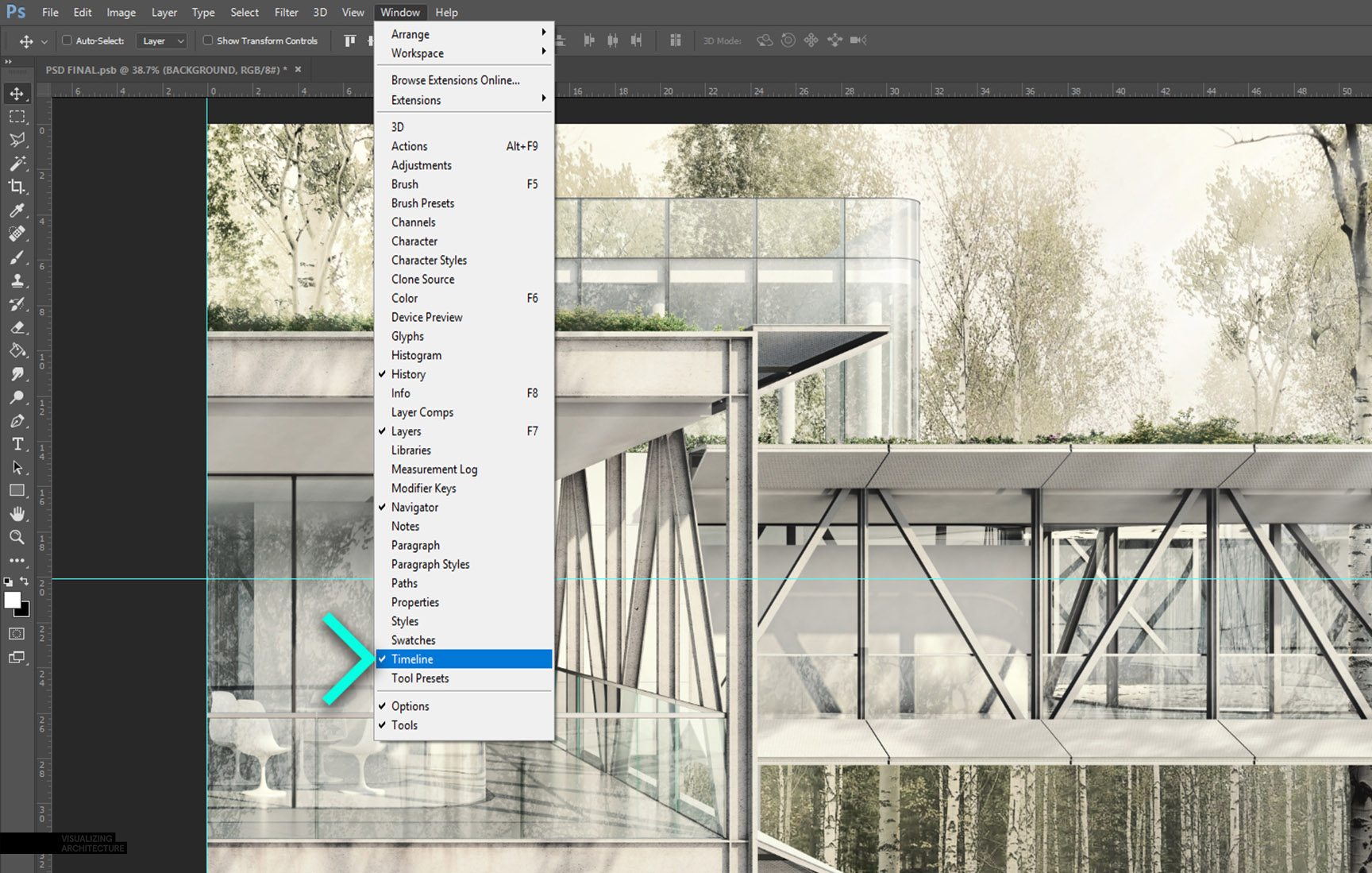
3、启用时间轴
一旦图层设置好了,就可以创建GIF。首先,打开时间轴,转到“窗口>时间轴”,这时在程序窗口底部将会显示时间轴界面,在时间轴界面中,选择下拉菜单中的“创建帧动画”。


4、创建时间轴的关键帧
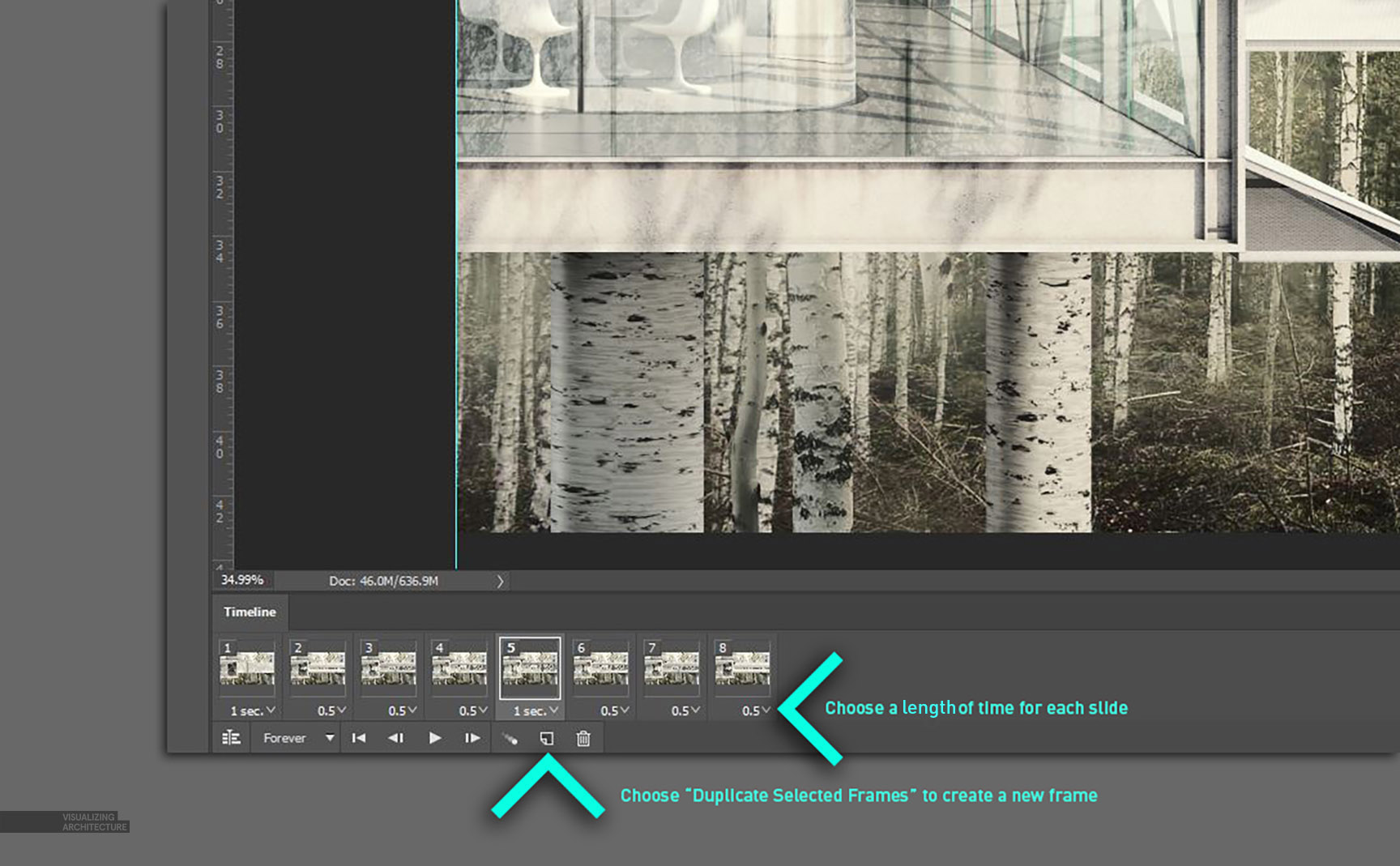
假设图层设置合理,这部分会很快完成。添加新帧,只需关闭所需的图层,然后在时间轴调色板中选择“复制所选帧”。在每个帧下,您还可以通过在下拉菜单中选择时间长度来设置时间长度。

5、导出GIF
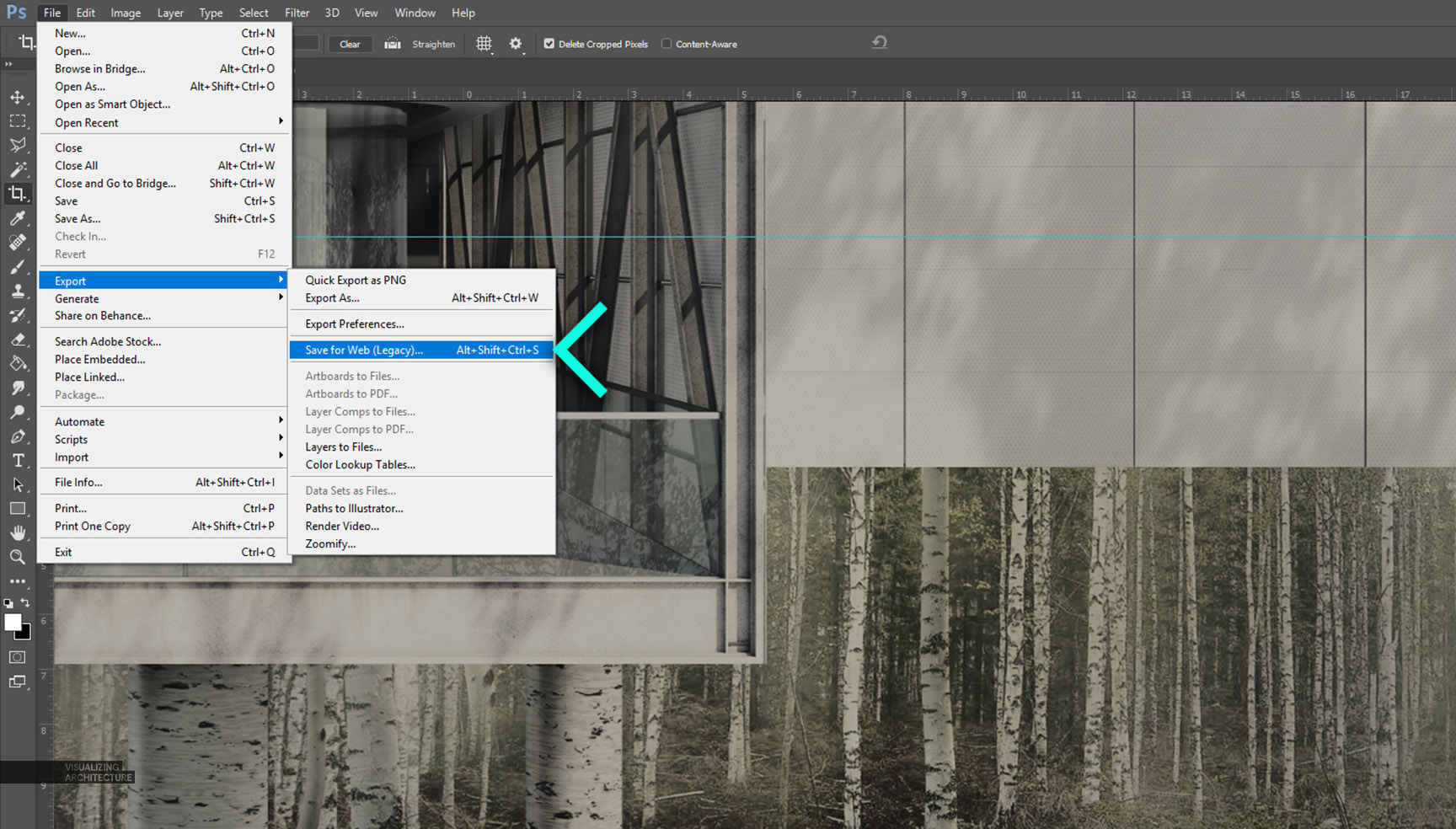
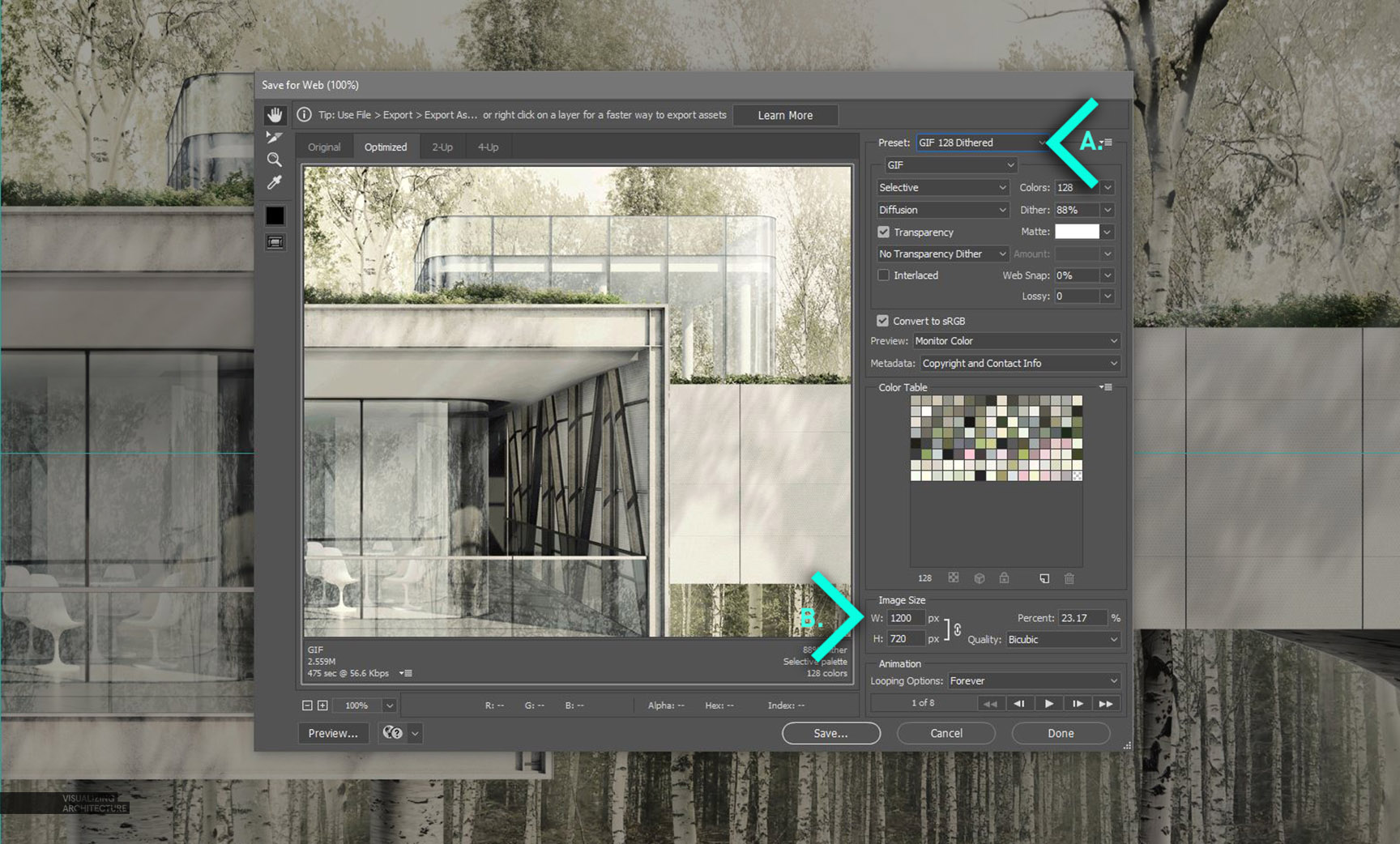
一旦帧设置好,就可以导出看效果。转到“文件>导出>保存为Web”。在“保存为Web”对话框中,有很多选项会影响输出质量和文件大小。因为图像有很多细节和渐变,所以想要保持更好的图像质量,这意味着文件会更大,因此文件打开和运行速度也会变慢。


A)选择“GIF 128 Dithered”,能得到最好的色彩再现和最平滑的渐变。
B)为了减小文件大小,将宽改变到1200px,可以降低文件大小,想要GIF循环,可以在在“循环选项”对话框中选择“永远”,最后点击“保存”导出GIF。
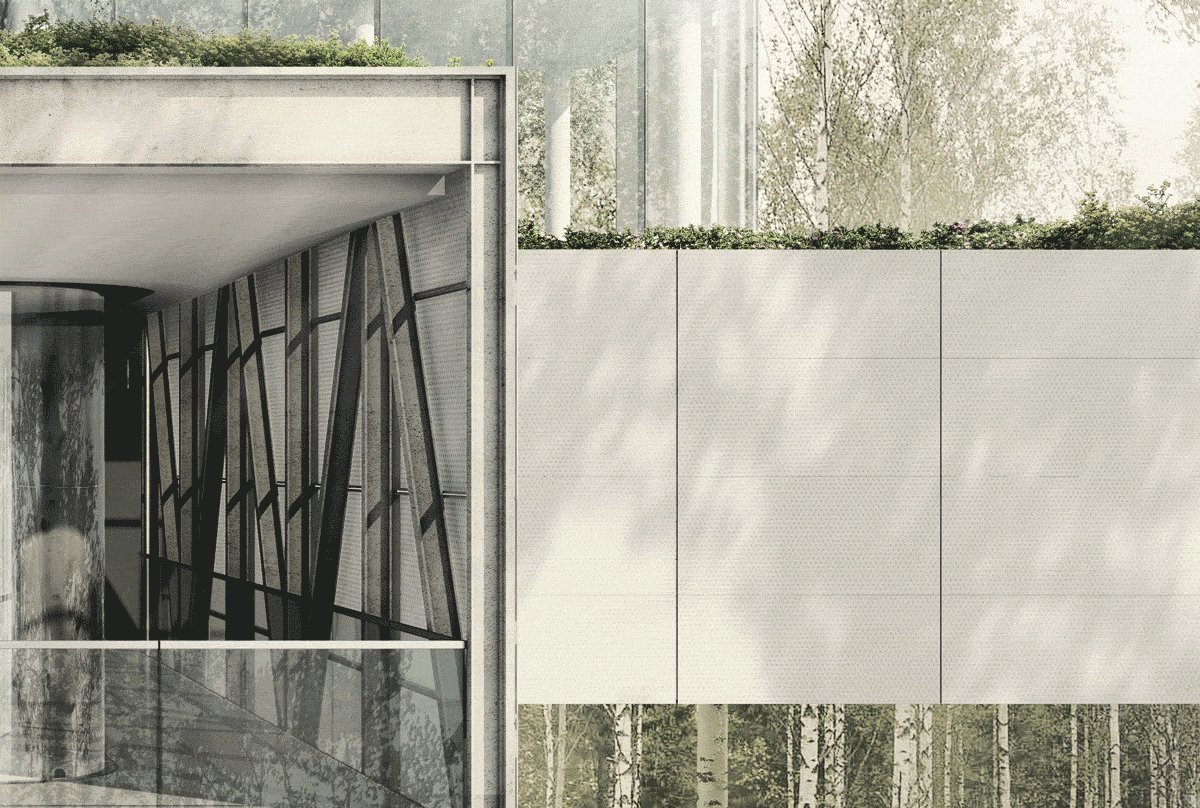
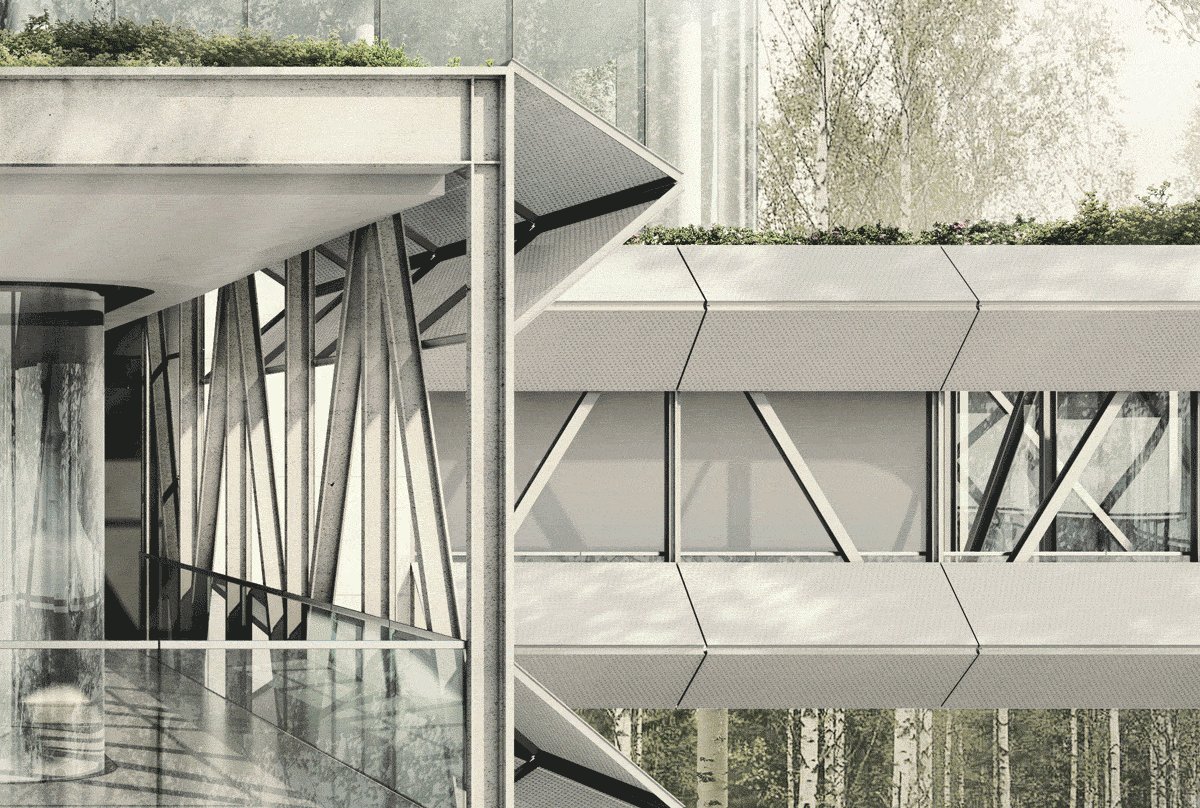
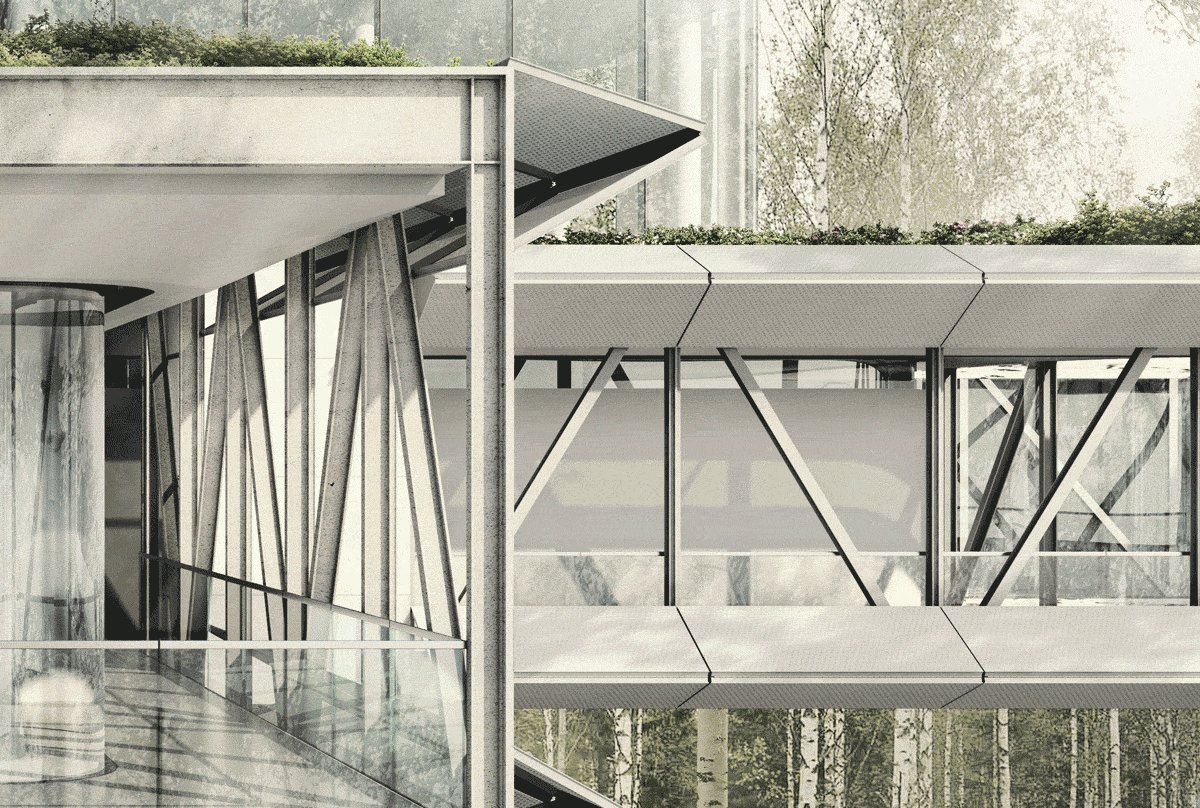
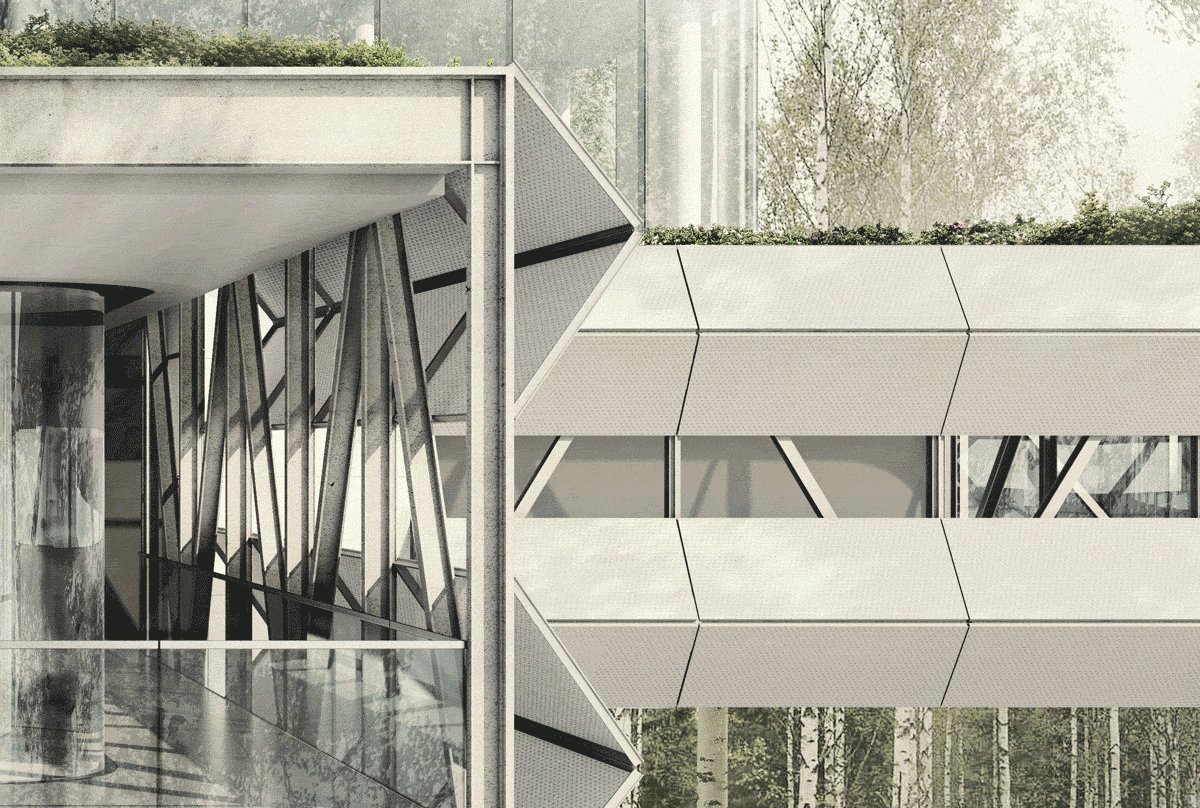
最终GIF效果